Pipes in angular 8 | Angular Pipes | Angular async pipe | Decimal Pipe in Angular | Renu Rawat - YouTube

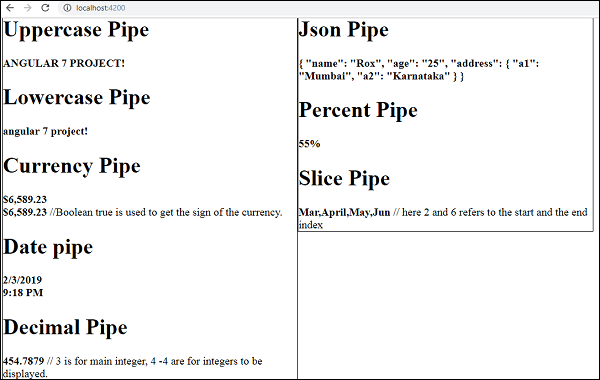
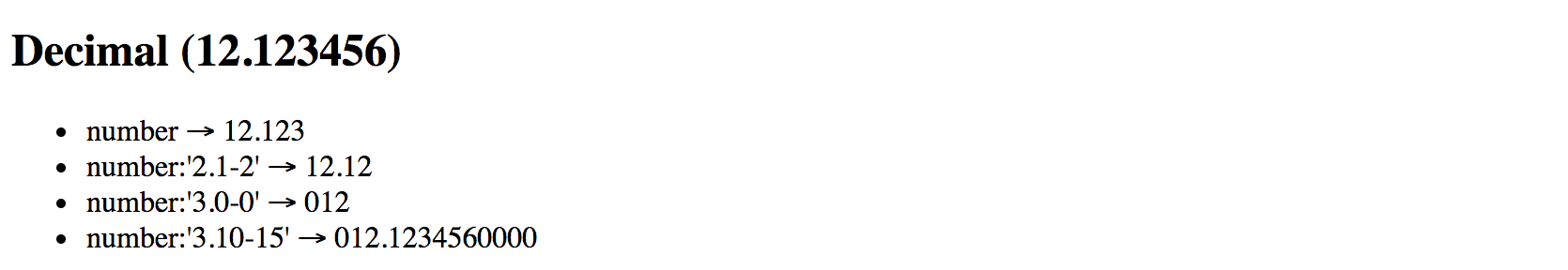
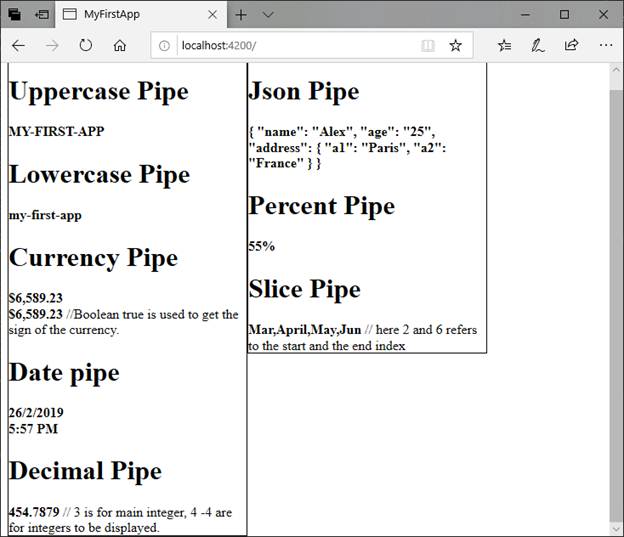
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut