Command Failed: node-sass --output-style compressed · Issue #145 · armin-pfaeffle/sass-autocompile · GitHub

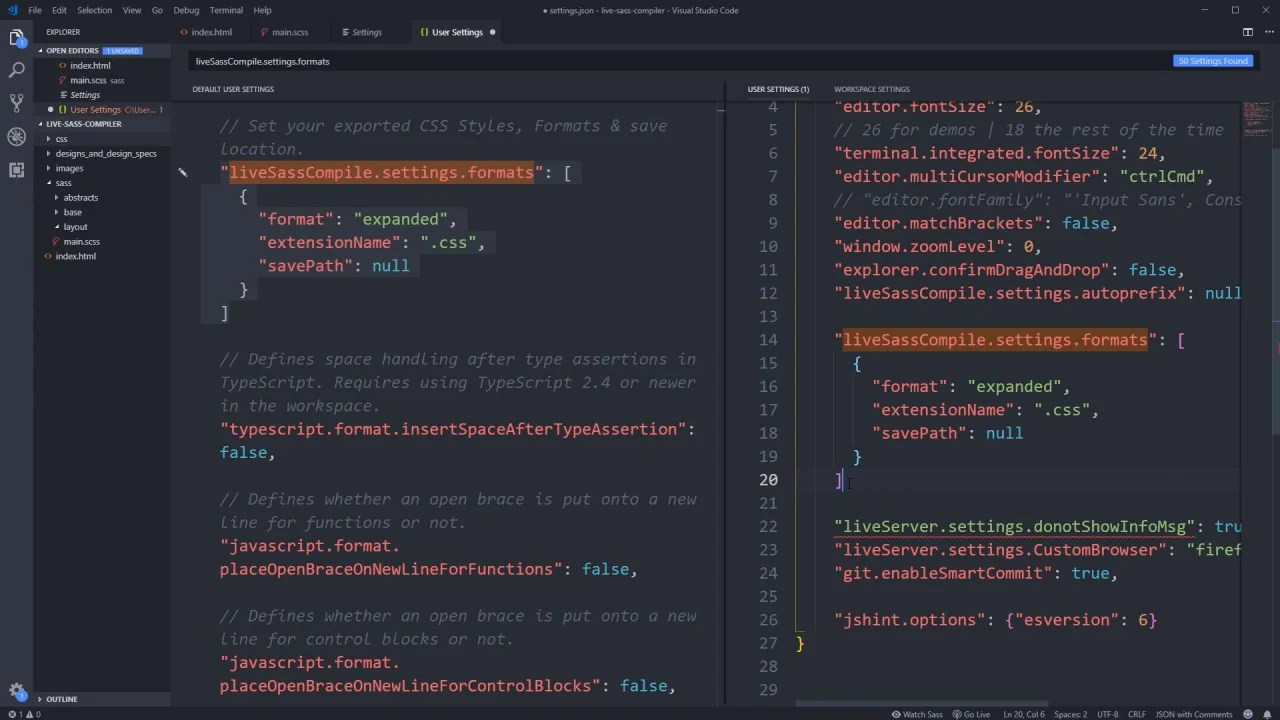
visual studio code - How to setup output path to compiled css files using `vscode live sass compiler extension` in windows10? - Stack Overflow